
 CodeCharge Studio
CodeCharge StudioThe Autocomplete Builder simplifies the process of adding an Autocomplete feature to your forms.
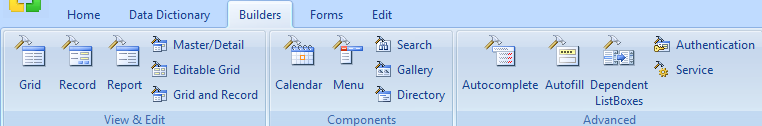
To invoke the Autocomplete Builder, select the Builders tab at the top of the Toolbox ribbon bar.


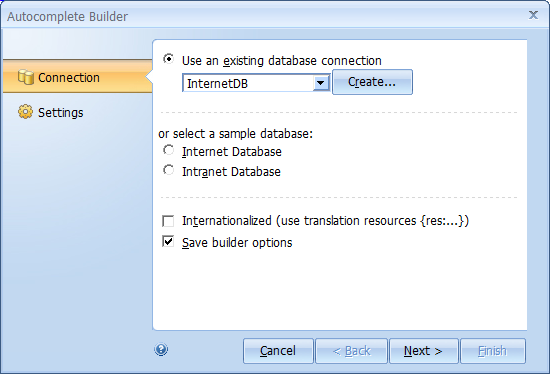
| Option | Description |
|---|---|
| Use an existing database connection | Select a previously configured database connection. |
| Create... | Create a new database connection. |
| or select a sample database (Internet/Intranet) | Use one of the example databases provided with CodeCharge Studio as an alternative to selecting an existing database connection. If this option is selected, the database connection will be created automatically. |
| Internationalized | Use translation resources in place of text. |
| Save builder options | Preserve the options selected in the Builder for each step. The options will be automatically pre-selected the next time you use the Builder. |
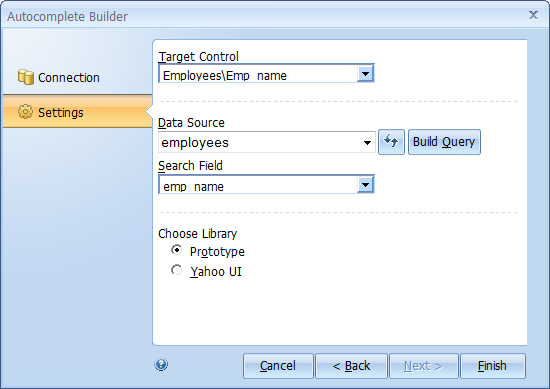
The following options are available when configuring the Autocomplete feature.

| Option | Description |
|---|---|
| Target Control | The control to which the Autocomplete feature will be assigned to. After the Autocomplete feature is designed, an icon for the feature will appear under this control in the Project Explorer. When text is entered in this control, a list of items matching the user's entry will appear under the control. For example, if the Target control is 'employee name', typing 'a' will return a list of employee names that start with the letter 'a'. |
| Data Source | The table to be used to create an AJAX service that will be used at runtime to retrieve the list of matching records. This is the source of the data used in the presentation to the user. A query can be created in place of a table by clicking the "Build Query" button which opens the Visual Query Builder. |
| Search Field | The database field to be searched for the text entered in the Target control. This field is usually the same as the control source of the "Target Control" field. The Target control and the Search field should be consistent but the text matching is ignorant of the content. e.g. if the Target control is 'employee name' but the Search field is e-mail addresses, typing 'a' in the 'employee name' textbox will display a list of e-mail addresses that begin with the letter 'a'. |
| Choose Library | The AJAX library to be used for implementing the Autocomplete feature. The Autocomplete is currently supported by both YUI and Prototype AJAX libraries. |