
 CodeCharge Studio
CodeCharge StudioWhen new pages are created in a project, the pages are based on an empty HTML page with no content, apart form a few basic HTML tags.
<html> <head> <title>NewPage1</title> </head> <body> </body> </html>
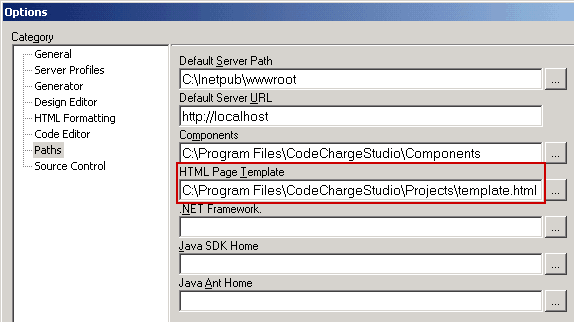
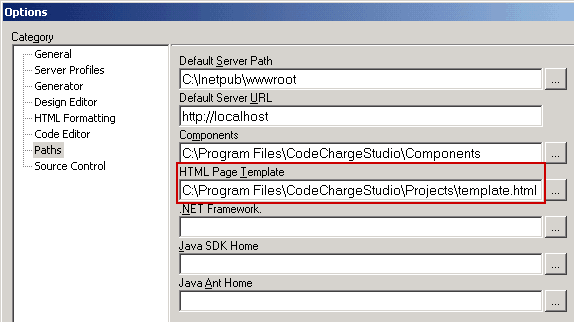
It is possible to designate a different HTML page be used as the basis for creating new pages within a project. This is done by specifying the path to the template page in the Tools | Options... menu to access the Options dialog. In the dialog, select Paths from the Category tree.
The page template is useful when you want the pages created in a project to have a common look and feel. In particular, the template page can be used to create pages that contain customized meta tags to describe the content and nature of the page. For example, Listing 5-2 contains example meta tags for a page template.
<meta http-equiv="expires" content="0"> <meta http-equiv="Age" content="699"> <meta name="author" content="Enter Author Name"> <meta name="robots" content="all"> <meta name="keywords" content="Enter keywords here"> <meta name="description" content="Enter a description here.">
The HTML template page can contain HTML code as well as client side script code such as JavaScript. However, the page cannot contain server-side code such as ASP or PHP.