
 CodeCharge Studio
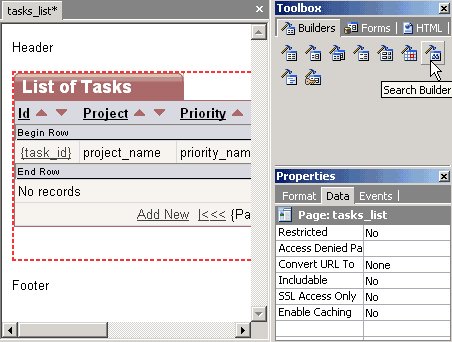
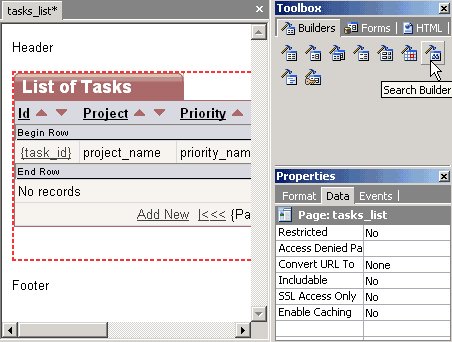
CodeCharge StudioWithin the document window the Design mode presents a what-you-see-is-what-you-get (WYSIWYG) representation of an HTML page template. Design mode is suited for adding and manipulating the contents of a page without interacting directly with the underlying HTML code. When working in Design mode, you can use the Builders to add various components to the page as well as drag and drop components from the Toolbox.

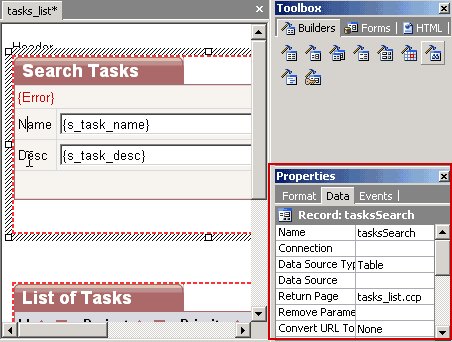
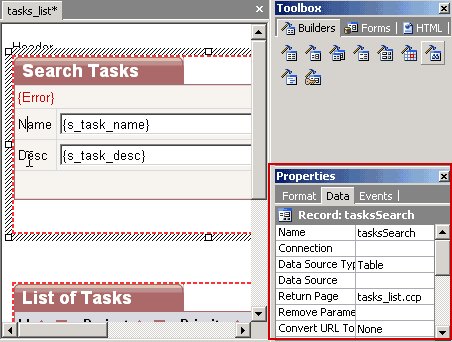
When a selection is made in Design mode, the Properties window displays the corresponding properties for the selected element. You can use the Properties window in conjunction with Design mode to alter the various properties for an element and immediately see the effect of the change.
Design mode is also ideally suited for applying the operations available in the Table, Formatting, and Positioning toolbars. For instance, you can use the Formatting toolbar to set font properties such as size, emphasis and alignment. If the toolbars are not visible, you can bring them up using the View | Toolbars menu option.
HTML tables can be used to enhance the appearances of pages by providing a convenient way to layout text, graphics as well as other tables. The main components of a table (<table>) are rows (<tr>) and columns/cells (<td>).
A table consists of one or more rows which in turn contain cells. When a table is initially created, each row has the same number of cells but the table can then be adjusted to merge or split some of the cells. In addition to the rows and cells, it is further possible to assign attributes to the <table>, <tr>, and <td> tags to enhance their appearance.
When a table is used to determine the layout of the page, the Border Size property is usually set to 0 so that the table in invisible to the user. After creating the table, you can then proceed to add content into the table such as text, images, or even forms containing other tables.