
 CodeCharge Studio
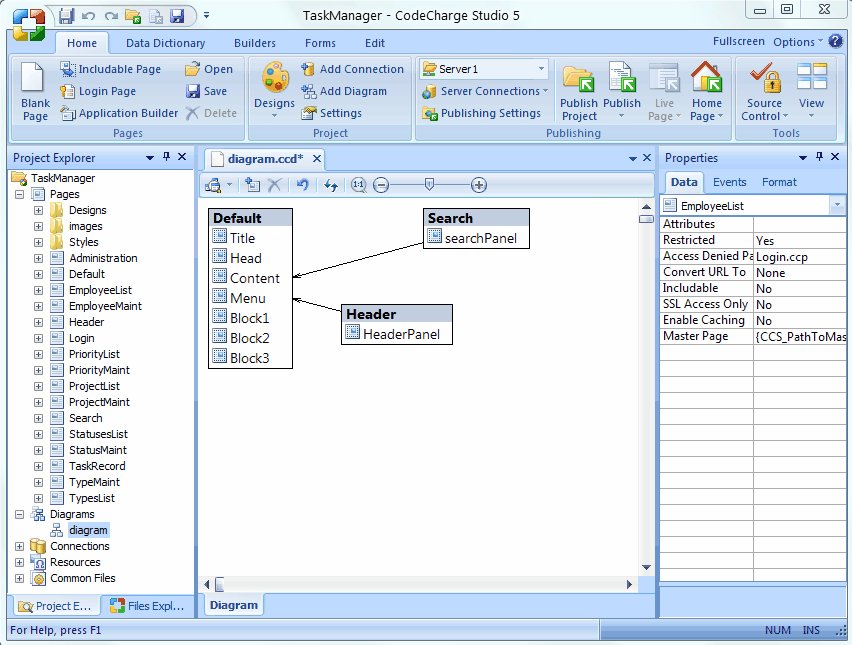
CodeCharge StudioA site diagram is a visual representation of all or some of the pages within a project. A site diagram could also be thought of as a map of the pages within a project and the links that join the pages.
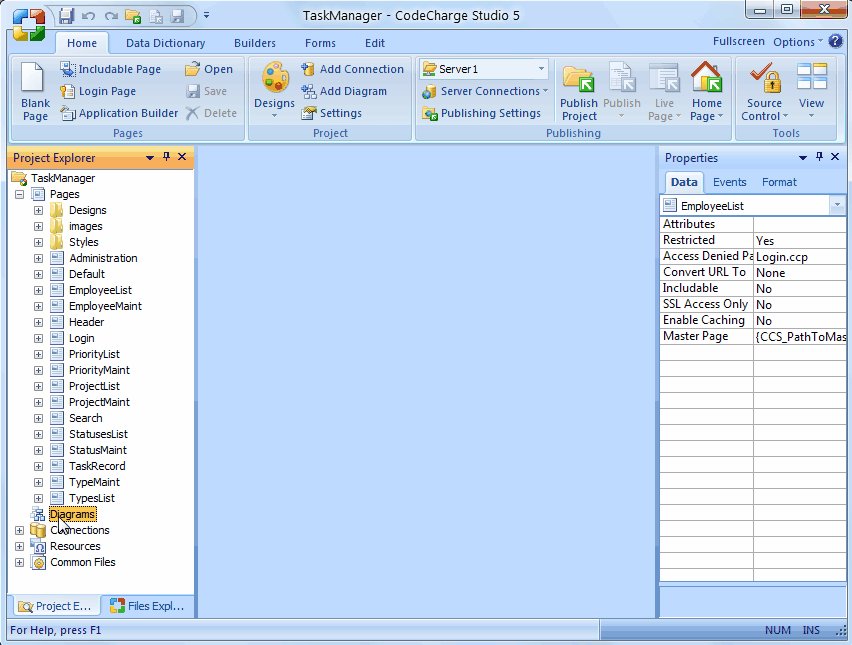
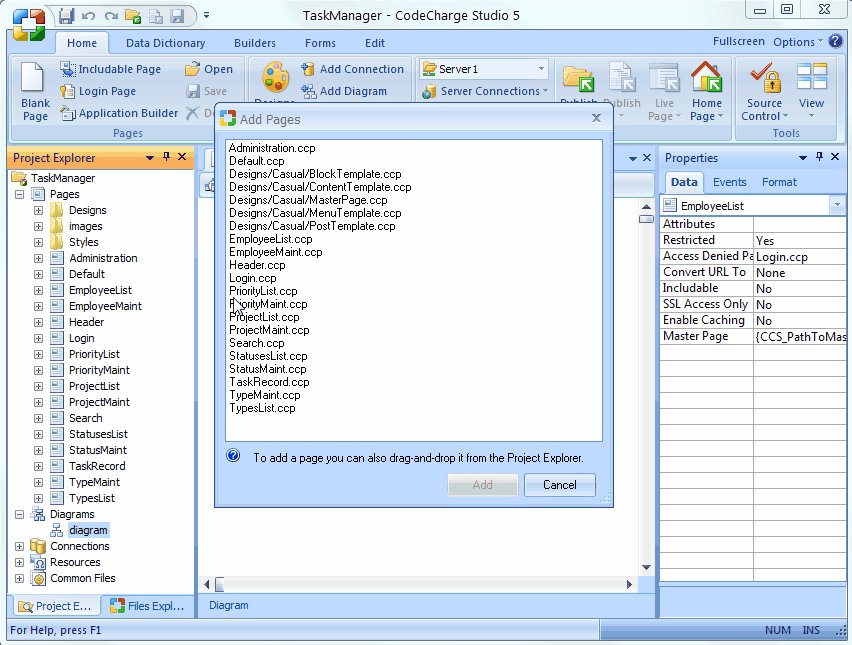
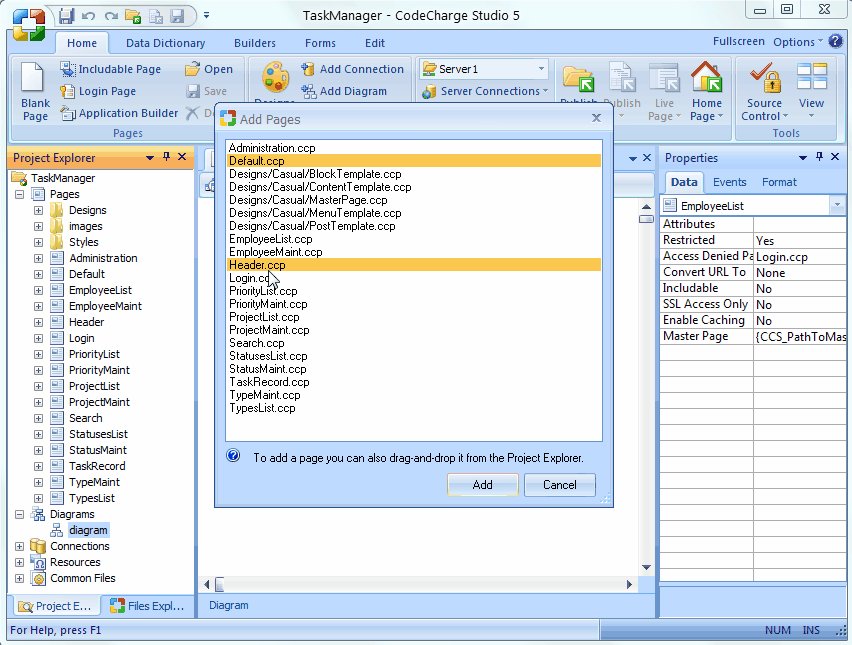
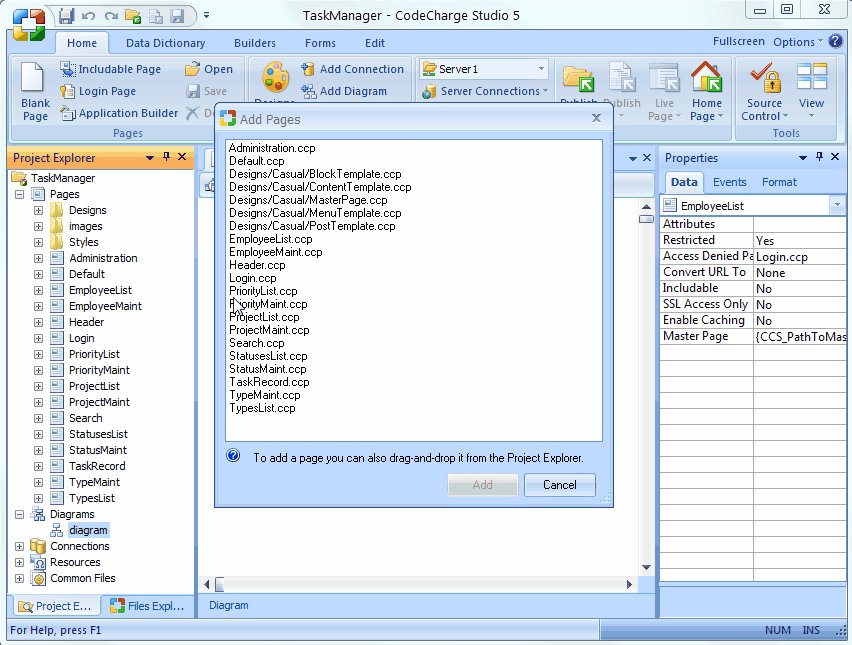
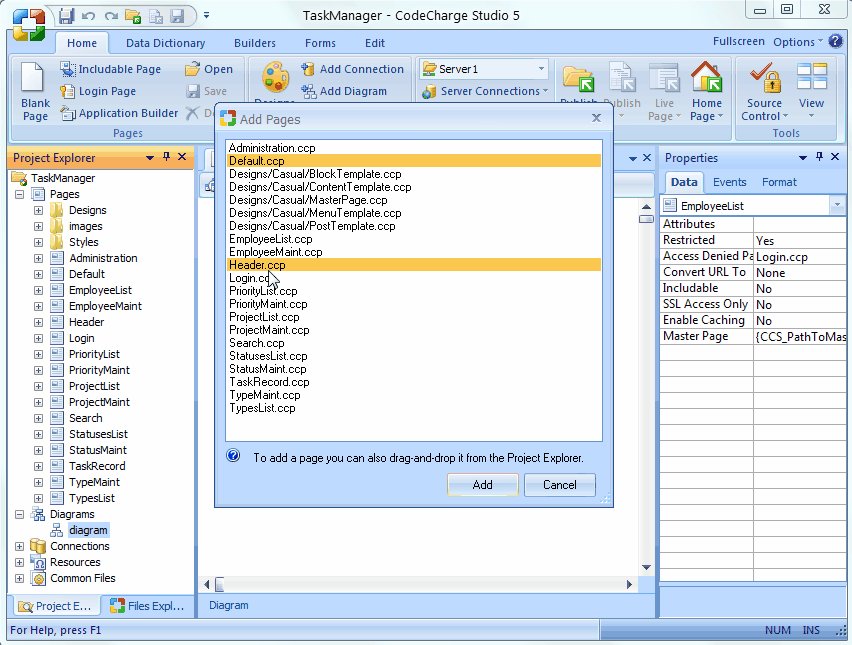
To create a new site diagram:
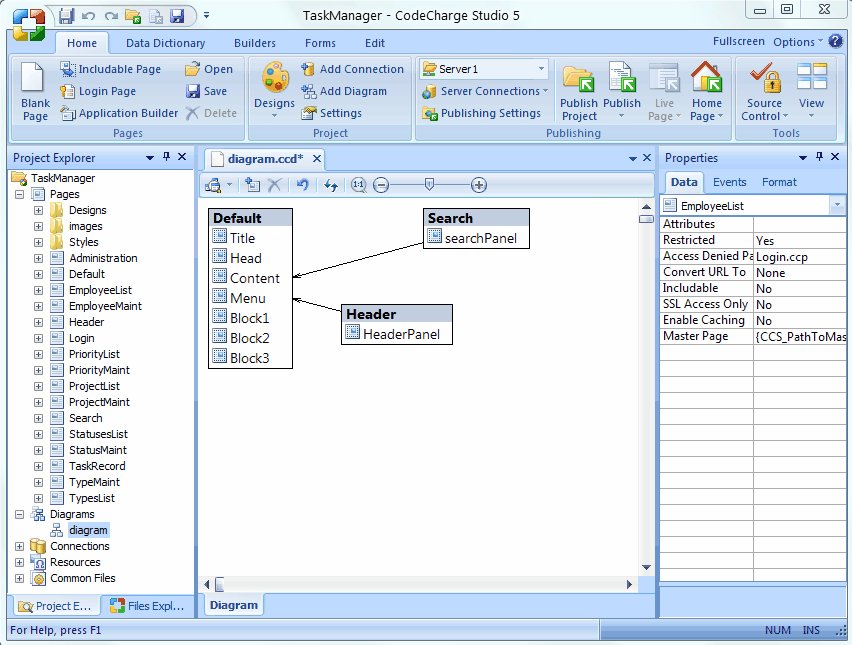
CodeCharge Studio creates a diagram based on the pages selected and shows how they are linked. To improve the readability of the diagram you can click and drag the individual page icons to move them around. You can also hold down the Ctrl key when clicking on multiple page icons to select all of them and move them as a group.

The diagram window also has another of buttons in the toolbar which you can use to perform the various operations. You can also access most of the functions listed by right clicking anywhere within the diagram window to bring up a popup menu.
| Button | Description |
|---|---|
 |
Add a page to the current diagram. |
 |
Hide a page that is currently in the diagram. |
 |
Refresh the diagram to reflect any changes that may have been made to the pages. |
 |
Set the zoom level of the diagram. |
 |
Specify the level of detail to be displayed in the diagram (High, Medium, Low) |
 |
Undo the last operation that was performed on the diagram. |
For rapid navigation within the project, you can open any page displayed in the site diagram. While within the diagram, open a page by right-clicking on the page icon and selecting the Open Page option.