
 CodeCharge Studio
CodeCharge StudioUse the Grid builder to create grid forms that can have an optional related search form. The builder provides many options that would otherwise require a considerable amount of time to add manually. To begin the process, click on the Grid Builder option in the Builders tab of the Toolbox.
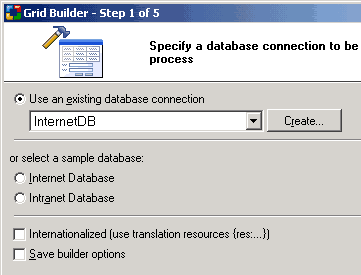
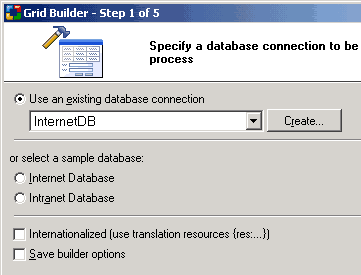
Select or create a database connection from where the data shown in the grid will be retrieved. You can select one of the existing database connections, create a new connection or select one of the sample databases.

Click Next to proceed to step 2.
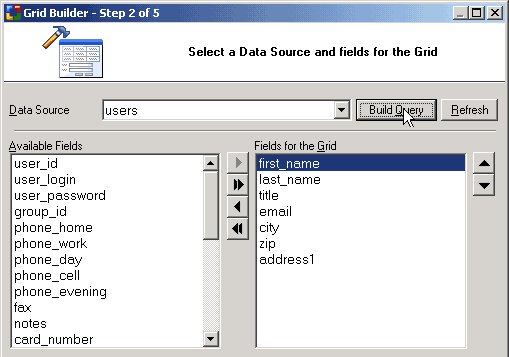
You now have to select a data source as well as the fields to be included in the grid.
| Parameter | Description |
|---|---|
| Data Source | Select the table or view to use as the data source. |
| Refresh | Refreshes the connection if you make changes to the database after having begun using the builder. |
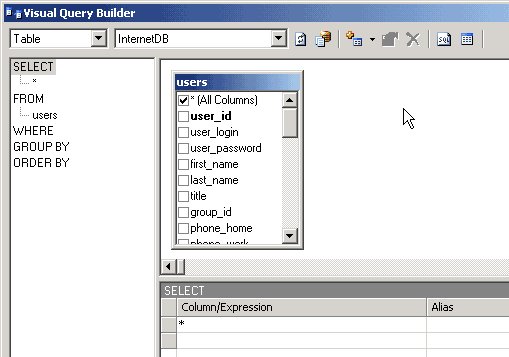
| Build Query | Opens the Visual Query Builder window where you can setup a SQL query that will act as the grid data source. |
| Available Fields | This list-box shows all the fields available in the table or view. |
| Fields for the Grid | These are the fields to be shown in the grid. They are selected from among the Available Fields. |
 |
Select an Available Field then click this button to add it to the grid. |
 |
Click this button to add ALL Available Fields to the grid. |
 |
Select a grid field then click this button to remove it from the grid. |
 |
Click this button to remove all fields from the grid. |
 |
Select a grid field then click this button to move it upwards in the order of appearance. |
 |
Select a grid field then click this button to move it downwards in the order of appearance./td> |
| Order by | Select a field by which the records will be ordered by when initially displayed. |

Once the fields have been added to the grid, you can click Preview to view the final grid. For the above setup, the illustration below shows how the grid will look with the current settings.
After previewing the grid, close the preview window. Note that if you are satisfied with the form at this point, you can click on the 'Finish' button to close the builder and generate the form.
To continue, click Next to proceed to step 3.
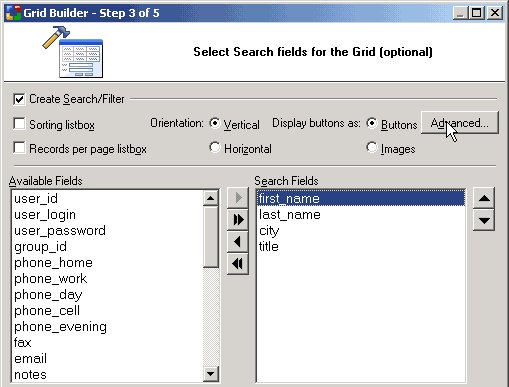
Add a search form that can be used to filter the records displayed in the grid form. This step is optional and if you don't want a corresponding search form for the grid, you can simply click the Next button to proceed to the next step.
| Parameter | Description |
|---|---|
| Create Search/Filter | Indicates your intention to create a search form. |
| Sorting list box | Gives the search form two list-boxes for sorting. The first one will contain a list of all the available fields so that the user can select the field to sort by. The second list-box will indicate the desired sort order (ASC, DESC). |
| Records per page list box | The search form will have a list-box that can be used to specify the number of records to be returned per page. |
| Orientation | Specifies vertical or horizontal orientation of the search form. |
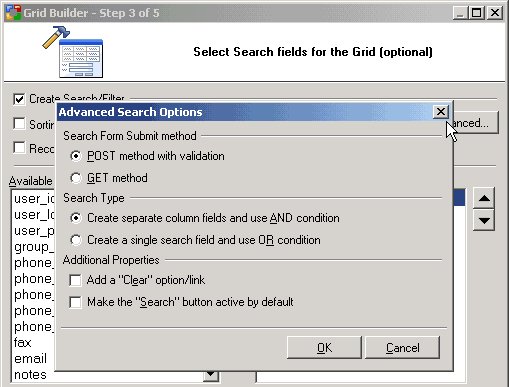
| Advanced... | Click on this button to specify the advanced search option such as submit method, type and other properties. If AND is selected, the search form will have an input form control for all the fields. Otherwise, if OR is selected, the search form will have only one input form control. Any value entered into the single control will be used to search against all the fields in the form. After you set the advanced options you can use the 'Preview' button to see how the form looks like with either option selected. |
| Available Fields | This list-box shows all the fields available in the table or view. |
| Search Fields | These are the fields to be shown in the search form. They are selected from among the Available Fields. |
 |
Select an Available Field then click this button to add it to the form. |
 |
Click this button to add ALL Available Fields to the form. |
 |
Select a form field then click this button to remove it from the form. |
 |
Click this button to remove all fields from the form. |
 |
Select a form field then click this button to move it upwards in the order of appearance. |
 |
Select a form field then click this button to move it downwards in the order of appearance. |
| Control Type | Specify the control type to be used for each of the fields in the form. |

During the process of creating the search form, you can use the Preview button to view how the final form looks with the selected options. You can try out various options and preview them before deciding on the appropriate ones.
Click Next to proceed to step 4.
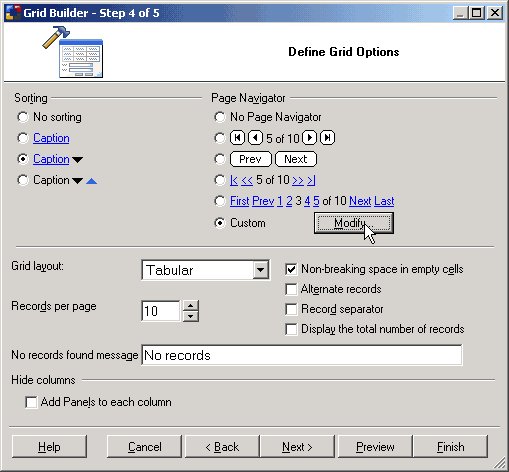
Further customize the grid form by selecting the caption to be used for sorting as well as the navigational controls.
| Parameter | Description |
|---|---|
| Sorting | Select the type of sorting controls that you want to have in the grid. |
| Page Navigator | Select the type of Navigation controls that you want to have in the grid. |
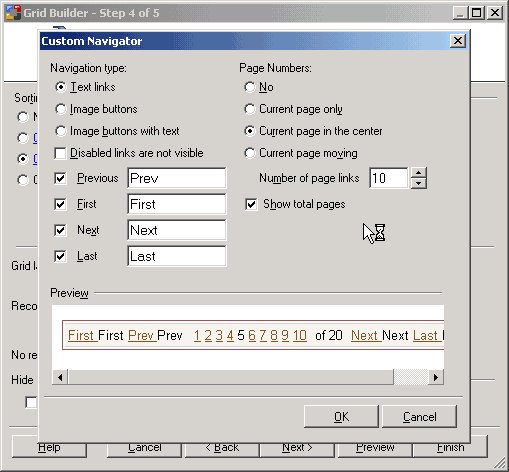
| Modify | The 'Custom Navigator' window allows you to add custom navigation controls to the form. |
| Records per page | Specify the default number of records to be shown per page. |
| No records found message | Specify the message that will be displayed in the grid form if there are no records to be shown. |
| Display the total number of records | Specify if the label which shows the total number of records in the record set should be displayed above the grid. |
| Extended HTML (for Hide/Show functionality) | Specify if all controls are taken into the blocks of the following type: <!-- BEGIN ControlType ControlName --><!-- END ControlType ControlName --> It will be used to dynamically hide/show controls on the page. |

Once you have made all the selections, you can use the preview button to to view how the final form looks with the selected options. You can try out various options and preview them before deciding on the appropriate ones.
Click Next to proceed to step 6.
The final step is optional and involves selecting a style for the form.
| Parameter | Description |
|---|---|
| Style | This element contains a list of styles to choose from. |
Clicking the Preview button now will show the forms as they will look when generated. The search form appears at the top with the grid right below it. Once done, click Finish to close the builder and generate the form.