
 CodeCharge Studio
CodeCharge StudioA login or authentication form is used to input authentication details (Login and Password) that are required to grant access to users in sites that implement security. The Authentication builder is used to add login/logout functionality to an existing page. Click on the Authentication Builder option in the Builders tab of the Toolbox to begin the process.
Note: Please enable the Cookies in your web browser to make the Security work properly.
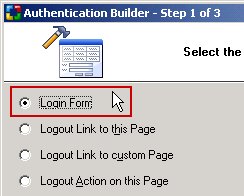
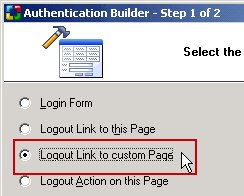
Select the type of functionality you want to add to the page.
| Parameters | Description |
|---|---|
| Login Form | Adds a login form to the current page. |
| Logout Link to this Page | Adds a logout link in the current page. The link points to the current page. |
| Logout Link to custom Page | Adds a logout link in the current page. The link points to the page you select in the next step. |
| Logout action on this Page | Adds a logout action to the current page. The action is added in the After Initialize event of the page. |
If you opt to add a Login form, clicking the preview button will show a basic form similar to that shown below.

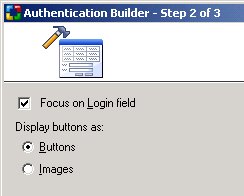
If you opted to add a Login form, the next step allows you to specify whether you want the login field in the login form to have focus when the page loads. If the field is in focus, the user can begin typing into it immediately without having to first click on it.

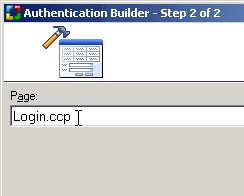
Alternatively, if you opted to add a Logout Link to a Custom Page, you now have to select the custom page to where the link will refer.

Click Next to proceed to step 3.
The final step applies only if you are building a login form that involves the selection of a style for the form. You can use the Preview button to view the final form. Click the Finish button to close the builder and generate the form.