
 CodeCharge Studio
CodeCharge StudioA login or authentication form is used to input authentication details (Login and Password) that are required to grant access to users in sites that implement security. The Authentication builder is used to add login/logout functionality to an existing page. Click on the Authentication Builder option in the Builders tab of the Toolbox to begin the process.
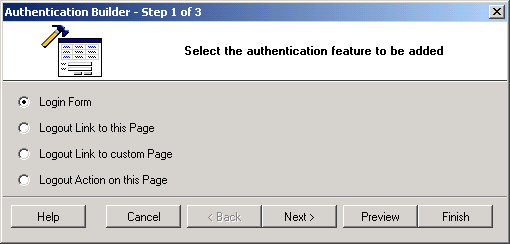
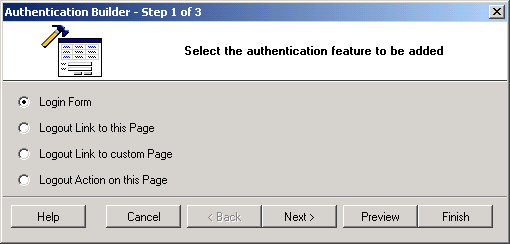
In the first step, you have to select the type of functionality you want to add to the page.

| Parameters | Description |
|---|---|
| Login Form | Select this option to add a login form to the current page. |
| Logout Link to this Page | Select this option to add a logout link in the current page. The link points to the current page. |
| Logout Link to custom Page | Select this option to add a logout link in the current page. The link points to the page you select in the next step. |
| Logout action on this Page | Select this option to add a logout action to the current page. The action is added in the After Initialize event of the page. |
If you opt to add a Login form, clicking the preview button will show a basic form similar to that shown below.
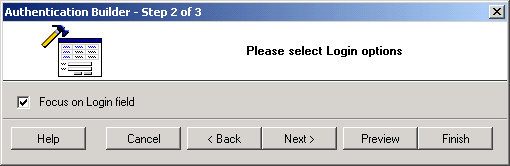
If in the first step you opted to add a Login form, the next step allows you to specify whether you want the login field in the login form to have focus when the page loads. If the field is in focus, the user can begin typing into it immediately without having to first click on it.

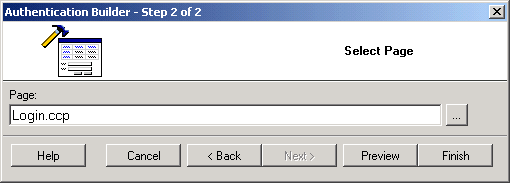
Alternatively, if in the first step you opted to add a Logout Link to a Custom Page, you now have to select the custom page to where the link will refer.

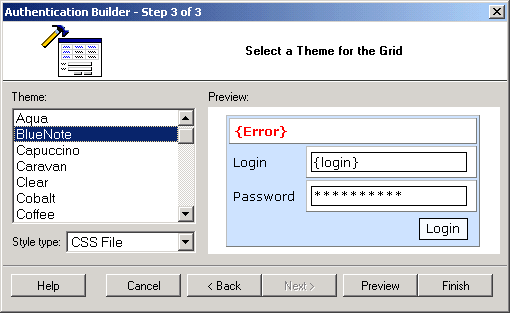
The final step that applies only if you are building a login form involves the selection of a theme for the form.

You can use the Preview button to see how the form looks like. Click the Finish button to close the builder and generate the form.